入力フォーム(form)は、ユーザーがシステムにデータを入力するための画面要素であり、現代のウェブサイトやアプリケーションで不可欠な存在です。
ユーザーが情報を送信するために使う入力欄や選択肢は、効率的で直感的な操作を可能にし、Webサイトやアプリの機能を向上させます。
この記事では、入力フォームの定義、主な要素、そしてその使用方法について詳しく解説します。
入力フォームの基本概念
1. 入力フォーム(form)とは?
入力フォーム(form)とは、ユーザーがシステムに情報を提供するために使用する画面の一部です。
実際の紙の記入用紙に似た形態を取っており、データの入力や選択が可能なフィールドが並んでいます。
これらのフィールドは、ユーザーが入力するためのテキストボックスや、選択肢を選べるラジオボタン、チェックボックスなどが含まれます。
入力フォームは、ユーザーが必要な情報を簡単かつ正確に入力するためのインターフェースを提供し、情報の取得や処理を行うために不可欠な要素です。
2. 入力フォームの主要な要素
入力フォームは、以下のようなさまざまな要素から成り立っています:
-
テキストボックス(text box): ユーザーが文字や数字を入力するための長方形の入力欄。
-
ラジオボタン(radio button): 複数の選択肢から一つを選ぶためのボタン。
-
チェックボックス(checkbox): 複数の選択肢からいくつでも選択できるボックス。
また、コンボボックスやスライダー、プルダウンメニュー(ドロップダウンメニュー)など、より動的な選択肢を提供する要素も存在します。
入力フォームの実際の使用例
1. ユーザー登録フォーム
ユーザーがオンラインサービスに登録する際に使用されるフォームは、入力フォームの最も一般的な利用例です。名前、メールアドレス、パスワードなどの情報をテキストボックスに入力し、必要に応じてチェックボックスやラジオボタンで設定を選択します。
例: ユーザー登録フォーム
-
名前: テキストボックスに名前を入力
-
メールアドレス: テキストボックスにメールアドレスを入力
-
パスワード: パスワードの設定(テキストボックス)
さらに、利用規約の同意をチェックボックスで確認する場合もあります。
2. アンケートフォーム
アンケートやフィードバックの収集に使用されるフォームも、一般的な入力フォームの一例です。
ここでは、ユーザーに対して質問が表示され、ラジオボタンやチェックボックスを使用して回答を選択します。
例: アンケートフォーム
-
満足度評価: ラジオボタンで「非常に満足」「満足」「不満」「非常に不満」などから選択。
-
コメント: テキストボックスで自由に意見やコメントを入力。
これにより、企業やサービス提供者はユーザーの意見を収集し、改善に役立てることができます。
Webフォームの技術的な側面
1. HTMLフォーム
HTMLフォームは、Webページでのデータ入力を実現するための基本的な技術です。
HTMLの<form>タグを使用して、フォームの構造を定義します。
フォームの中には、テキストボックスやボタンなど、ユーザーが入力または選択できる要素を配置します。
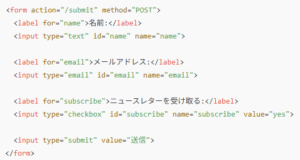
例: HTMLフォーム

2. サーバーサイド処理
入力フォームで送信されたデータは、Webサーバーに送られ、その後サーバーサイドで処理されます。
このデータ処理は、データベースへの登録、メールの送信、または他のシステムとの連携など、さまざまな目的で使用されます。
3. JavaScriptによる動的なフォーム
JavaScriptを使用することで、入力フォームに動的な機能を追加することができます。
例えば、ユーザーの入力に応じて、次のフィールドを表示したり、選択肢を自動的に変更することができます。
これにより、フォームのインタラクティブ性が向上し、ユーザーの操作がスムーズになります。
入力フォームのセキュリティ
1. 入力検証
Webフォームで送信されるデータは、悪意のあるコード(例:SQLインジェクションやクロスサイトスクリプティング)から保護するために、適切に検証する必要があります。
サーバーサイドでの入力検証により、不正なデータの送信を防止します。
2. データの暗号化
ユーザーがフォームに入力した機密情報(パスワードやクレジットカード情報など)は、SSL/TLSを使用して暗号化し、安全に送信することが重要です。
まとめ
入力フォームは、Webサイトやアプリケーションにおいてデータを収集し、処理するために非常に重要な要素です。
ユーザーが情報を入力するための直感的なインターフェースを提供することにより、効率的な操作を実現します。
主なポイント:
-
入力フォームには、テキストボックス、ラジオボタン、チェックボックスなどの要素が含まれ、ユーザーがデータを入力・選択するために使用されます。
-
Webフォームは、HTMLやJavaScriptを使用して実装され、データをサーバーに送信する際のセキュリティ対策も重要です。
-
入力フォームは、ユーザー登録やアンケートなど、さまざまな目的で使用され、ビジネスやサービスの運営において重要な役割を果たします。
フォームの設計と運用において、使いやすさとセキュリティを考慮することが、ユーザーの信頼を得るために不可欠です。
