色空間(color space)は、色の特性を理解するための重要な概念です。
色を数値化された成分の組み合わせとして表現し、それを幾何学的な空間で視覚化します。
本記事では、色空間の定義や種類、そして実際の利用方法について詳しく解説します。
色空間の基本概念
色空間の定義
色空間とは、色をいくつかの独立した要素の組み合わせとして記述し、個別の色を空間内の座標として表現する方法です。
この方法により、色は3~4つの数値成分から構成され、空間上の点として視覚化されます。
幾何学的な表現
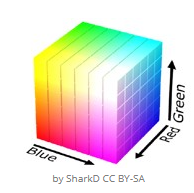
すべての色の集合は、立方体、円柱、円錐、球などの幾何学的な形状に対応します。
これにより、色の特性を直感的に理解しやすくなります。
主な色空間の種類
RGB色空間
コンピュータで色を扱う場合、RGB色空間が最も一般的です。この方式では、赤(R)、緑(G)、青(B)の三原色の強度を指定します。
ディスプレイなどの発光装置での色指定に使用され、各成分の組み合わせで多彩な色を表現します。
CMY色空間
印刷物などの反射光を利用する装置では、CMY色空間がよく使われます。
シアン(C)、マゼンタ(M)、イエロー(Y)の三原色で色を表現し、色の再現性を高めます。
HSLとHSV色空間
色見本やデザインソフトウェアでは、HSL色空間(Hue, Saturation, Lightness)やHSV色空間(Hue, Saturation, Value)が一般的です。
これらは色相、彩度、明度の観点から色を直感的に調整できます。
その他の色空間
- YUV色空間:放送用の映像信号で使用。
- CIE XYZ色空間:国際照明委員会が定めた物理的な色特性に基づく色空間。
- Lab*色空間:視覚に基づく色空間で、色の表現に優れています。

色空間の変換と標準化
同じ色空間を使用しても、異なるデバイス間で色が一致しない場合があります。
これを解決するために、色をCIE標準などの物理的な表現形式に変換する規則が設けられています。
狭義には、この変換方式を指します。
例:sRGBとAdobe RGB
- sRGB:ディスプレイ装置で用いられる標準。
- Adobe RGB:印刷業界で使用される広色域の標準。
まとめ
色空間は、色の特性を理解し、デジタルコンテンツや印刷物での色再現性を確保するために不可欠な概念です。RGBやCMY、HSL、HSVなど、多様な色空間を理解することで、より効果的なデザインや色調整が可能になります。
色空間の知識は、ITやデザインにおいて非常に重要な要素となります。
さらに参考してください。
