ハイフネーション(Hyphenation)は、欧文テキストの整形において重要な役割を果たす機能であり、特にワープロソフトやDTPツールなどでの段組み調整や改行処理に深く関わります。
見た目の整ったレイアウトを保ちながらも、自然な単語分割を行うために欠かせない技術です。
この記事では、ハイフネーションの基本的な仕組みとそのルール、IT分野での応用例について詳しく解説し、正しい活用法と注意点を紹介します。
ハイフネーションの基本
ハイフネーションとは何か?
ハイフネーションとは、英語などの欧文において、行末に収まりきらない単語を適切な音節(シラブル)で分割し、語の途中にハイフン(-)を挿入して次の行に改行する処理を指します。
例:
![]()
このように、”hyphenation” という単語を「hy-」と「phenation」に分割するのが適切なハイフネーションです。
なぜハイフネーションが必要なのか?
欧文では、単語の間にスペースを挿入して文が構成されるため、単語の途中で勝手に改行すると意味が変わる恐れがあります。
そこで、読みやすさと文書の整形美を両立させる手段として、ルールに従ったハイフンによる単語分割が行われます。
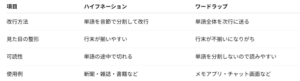
ハイフネーションとワードラップの違い
ワードラップとの機能的違い

ハイフネーションは見栄えを整える際に有効ですが、文脈によっては可読性を損なう可能性があるため、注意深い設定が必要です。
ハイフネーションのルールと制限
分割位置にはルールがある
欧文では、すべての場所でハイフネーションしてよいわけではありません。
単語ごとに正しい音節の切れ目(シラブル)が決まっており、それに従う必要があります。
正しい例:
-
hyphenate → hy- / phen- / ate
誤った例:
-
hyph- / enate(意味的にも音的にも不自然)
自動 vs. 手動ハイフネーション
-
自動ハイフネーション:Microsoft WordやLaTeXなどでは、設定により自動で行われ、言語辞書に基づいた正しい位置で分割されます。
-
手動ハイフネーション:ユーザーが意図的に挿入する場合。特にDTPソフト(Adobe InDesignなど)では手動制御が重視される場面も多いです。
IT分野におけるハイフネーションの活用
DTP(デスクトップパブリッシング)
印刷物の組版において、段組や行送りの調整に欠かせない技術です。
ハイフネーションを適切に使うことで、段落内のバランスを取り、美しく整列したレイアウトを実現できます。
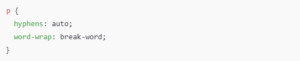
WebデザインとCSSでのハイフネーション制御
HTML/CSSでは、ハイフネーションを制御するために以下のようなプロパティが使用できます:

注意点:
-
対応状況はブラウザごとに異なる(Safari、Firefoxは比較的サポート良好)
-
lang属性の指定が必要(例:<html lang="en">)
PDF生成ツール(LaTeXなど)
LaTeXでは、高度な自動ハイフネーションエンジンが組み込まれており、美しい組版を自動生成します。
ただし、日本語には基本的に適用されないため注意が必要です。
まとめ
ハイフネーションは、欧文文書を視覚的にも論理的にも整えるための基本機能です。
要点の振り返り:
-
ハイフネーションは、行末に単語が収まらないときにハイフンで分割して改行する技術。
-
正しい音節単位で分割する必要があり、誤った分割は可読性を大きく損なう。
-
ワードラップとの違いを理解し、目的に応じた使い分けが重要。
-
DTP、Web、PDF生成など、多様なIT分野で活用されている。
文書の読みやすさと視覚的な整列性を両立させるためにも、正しいハイフネーションの理解は、ITエンジニア・編集者・デザイナーにとって非常に重要です。
