パディング(padding)は、Webデザインやプログラミング、ネットワーク通信など、ITの多くの分野で登場するキーワードです。
単なる「余白」や「埋め草」として理解してしまうのはもったいなく、実装や表示の安定性・美しさ・セキュリティにも直結する重要な概念です。
本記事では、「データのパディング」と「デザインにおけるパディング」の違いと使い分けを明確にしながら、ITの現場での具体的な活用例や設定ポイントまでを丁寧に解説します。
パディングとは?
パディングの基本的な意味
パディング(padding)は、「詰め物」や「埋め草」という意味を持つ英単語で、ITの文脈では主に以下の2つに分類されます。
-
データ処理におけるパディング:固定長に整えるための無意味なデータの挿入
-
レイアウト設計におけるパディング:表示要素の内側の余白
それぞれに異なる目的と役割があるため、文脈に応じた理解が重要です。
データのパディング
1. プログラミングでのパディングの用途
プログラミングでは、文字列やバイナリデータを一定の長さに揃えるために、前後に無意味なデータ(プレースホルダ)を加える処理を指します。
これにより、メモリ構造を整えたり、バッファの整合性を保つことができます。
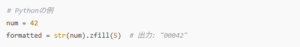
ゼロパディング(Zero Padding)
代表的な例がゼロパディングで、短いデータに対して不足分を「0」で埋めることにより、一定桁数を維持します。

これは、暗号処理、ファイルフォーマット、データベースの保存形式などにおいて非常によく使われるテクニックです。
2. 通信プロトコルでのパディング
ネットワーク通信においては、パケットのサイズを規定長に揃えるためにパディングが使われます。
TLSやIPSecなどのセキュア通信プロトコルでは、ブロック単位で暗号化を行うため、余り部分にパディングを加えることで正確なブロック数に整形します。
-
PKCS#7 Padding:バイト数に応じて特定の値を埋める
-
ISO/IEC 7816-4 Padding:先頭に0x80、残りを0x00で埋める方式
このように、セキュリティとデータ整合性の観点でも極めて重要です。
デザインにおけるパディング
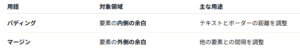
1. パディングとマージンの違い
Web制作やUI設計において、「パディング」と「マージン」はしばしば混同されがちですが、以下のように明確に区別されます。

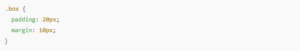
CSSでの記述例

この例では、.box要素の内部に20pxの余白を設け、外部の要素とは10pxの間隔を取っています。
2. UI/UXの観点からの重要性
パディングの適切な設定は、読みやすさ・操作性・視覚的バランスに直結します。
-
ボタン内のテキストが窮屈に見えないようにする
-
スマートフォンでのタップ領域を拡張する
-
フォームの入力欄を整然と見せる
特にレスポンシブデザインでは、画面サイズに応じたパディング調整が不可欠です。
IT分野におけるパディングの実用例
暗号化(AESなど)
ブロック暗号では入力データが固定長である必要があるため、データ長が合わない場合は暗号処理前にパディングを追加し、復号時にはこれを除去します。
バイナリデータの整列
構造体(struct)の各メンバーのアラインメントを調整するために、コンパイラが自動的にパディングバイトを挿入することがあります。
これにより、CPUのアクセス効率が向上します。
フロントエンド開発
モダンなCSSフレームワーク(例:Bootstrap、Tailwind CSS)では、パディングのユーティリティクラスを用意しており、クラス名だけで余白調整が可能です。
![]()
まとめ
パディング(padding)は、単なる余白やダミーデータではなく、IT全般において非常に重要な調整技術です。
適切なパディングの理解と活用により、以下のようなメリットが得られます。
-
データ処理の整合性と安全性の確保
-
ネットワーク通信の安定化
-
UI/UXの最適化と視認性向上
プログラミングからWeb制作、通信プロトコル設計に至るまで、さまざまな場面で使われているこの技術を理解することは、ITスキルの底上げにも直結します。
