**色相(Hue)**は、色を表す要素の一つであり、視覚的な情報を理解する上で不可欠です。
本記事では、色相の定義、色の三属性、そしてコンピュータの表色系における色相の使われ方について詳しく解説します。
色彩の基礎を理解することで、デザインやアート、IT分野における色の扱いが向上します。
色相の基本概念
色相とは?
色相は、赤、青、緑、黄、橙、紫などの色合いを指します。
可視光線は、異なる波長によって人の目に異なった色として映ります。この色の違いや種類を表すのが色相です。たとえば、赤色の波長は約620-750nmであり、この範囲内で異なるトーンが存在します。
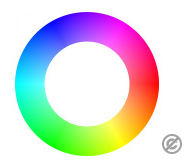
色相スケールと色相環
色相を視覚的に表現する方法として、色相スケールと色相環があります。
色相スケールは、色味が連続的に変化する様子を帯状に示したものです。
一方、色相環は、色が円環状に配置されたもので、補色や類似色を直感的に理解するのに役立ちます。
色の三属性
色の明るさ(明度)
色相以外に重要な要素の一つが**明度(Brightness)**です。
明度は、色の明るさを示し、同じ色相でも明度が異なると、印象が大きく変わります。
たとえば、「暗い赤」や「明るい赤」といった具合です。
色の鮮やかさ(彩度)
もう一つの要素は**彩度(Saturation)**です。
彩度は、色の鮮やかさを示し、同じ赤色でも鮮やかさが低ければ「くすんだ赤」となります。
色の三属性を組み合わせることで、豊かな表現が可能になります。
コンピュータにおける色相の利用

HSLとHSV色空間
コンピュータの表色系において、色相(H)は非常に重要な役割を果たします。
HSL色空間やHSV色空間は、色相を基に色を定義するモデルです。
HSLでは、彩度(S)と明度(L)を組み合わせ、HSVでは彩度(S)と輝度(V)を組み合わせて色を表現します。
色相の応用
色相はデザインやアートにおいても重要です。
たとえば、ウェブデザインでは、色相を調整することでユーザーの注意を引くことができます。
また、マーケティングでは、ブランドのイメージに合わせた色の選択が購買意欲に影響を与えることが知られています。
まとめ
**色相(Hue)**は、色の基本的な要素であり、明度や彩度とともに色彩を構成します。
コンピュータにおいても色相は重要な役割を果たし、デザインやアートにおける適切な色の選択に影響を与えます。
この知識を活用することで、より効果的なビジュアルコミュニケーションが実現できるでしょう。
色彩の理解は、クリエイティブな分野だけでなく、日常生活においても大いに役立つでしょう。
さらに参考してください。
