8ビットカラー(8-bit color)は、画像や画面表示において256色までの色を扱う色表現方式で、かつて主流だった表示技術のひとつです。
本記事では、8ビットカラーの基本構造や動作原理、他のカラーモデルとの比較、そしてIT業界での具体的な活用例について、専門知識ベースでわかりやすく解説します。
8ビットカラーとは何か?
H2: 基本定義と仕組み
8ビットカラーとは、1ピクセル(画素)あたり8ビット(=1バイト)の色情報を持たせる色表現方式です。
これは 2の8乗(2⁸)= 256通りの色を表現できることを意味します。
特徴:
-
1ピクセルごとに256色の中から1色を選択
-
カラーパレット(カラーマップ)を使用して色を定義
-
メモリ消費が少なく、ファイル容量を抑えられる
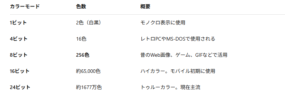
8ビットカラーと他のカラーモデルとの比較
H2: 他のビット深度との違い

H3: メリットとデメリット
✅ メリット:
-
軽量:1ピクセル=1バイトで済むため、データ容量が少ない
-
高速処理:古いハードウェアでも高速に表示可能
-
ファイルサイズが小さい:画像圧縮効率が良い(例:GIF)
⚠️ デメリット:
-
色数が少ないため、グラデーションや写真には不向き
-
現代のディスプレイでは色の粗さが目立つ
カラーパレットとインデックスカラーの関係
H2: パレットカラーとは?
**パレットカラー(インデックスカラー)**とは、8ビットの色情報を使って、事前に定義された「カラーパレット」内の色を参照する方式です。
-
各ピクセルには0〜255のインデックス番号を割り当て
-
実際の色(RGB値など)はパレットファイル内に定義
-
一つの画像に使用できる色は256色まで
H3: 例:GIF画像の仕組み
GIF形式は、8ビットカラー(最大256色)のインデックスカラー方式を採用しています。
![]()
IT分野での8ビットカラーの活用例
H2: 過去の主要な利用シーン
H3: レトロゲームやDOSアプリ
-
初期のPCゲームやグラフィックソフトでは8ビットカラーが標準
-
VGAモード(640×480/256色)などで活用
H3: Web黎明期の画像最適化
-
通信速度が遅かった時代には軽量なGIF画像が重宝された
-
アイコン、ボタン、シンプルなイラストに最適
H2: 現在でも活用される場面
-
電子機器のLCD表示(プリンターや制御端末など)
-
組み込みシステムやIoTデバイス
-
グラフィックソフトでの減色処理
まとめ
**8ビットカラー(8-bit color)**は、最大256色までの色表現を可能にするコンパクトな色表現方式であり、現代のハイカラー化が進む環境下でも、特定の用途では今なお有効な技術です。
✅ 要点のまとめ:
-
8ビット=256色を扱える効率的な色表現
-
パレットカラー/インデックスカラーとしてGIFなどで使用
-
データサイズの軽量化が必要な場面で有効
-
IoT・組み込み系のディスプレイ表示などで現役活躍中
コンパクトかつ制御しやすい8ビットカラーは、今後も用途に応じた選択肢として価値がある色表現方式といえるでしょう。
