隠しフィールド(hidden field)は、Webページの入力フォームにおいて、ユーザーには見えない形で特定の情報をサーバに送信するための重要な要素です。
この機能は、データの管理や識別情報の保持において非常に役立ちます。
本記事では、隠しフィールドの定義、利用方法、そして注意すべきポイントについて詳しく解説します。
隠しフィールドの基本
隠しフィールドの定義
隠しフィールドとは、HTMLの<input>タグを用いて作成され、ユーザーには表示されないが、サーバに特定の情報を送信するための項目です。
このフィールドは、通常の入力欄と異なり、画面上には何も表示されませんが、フォームの送信時には他のデータと共にサーバに送られます。
隠しフィールドの構造
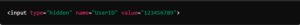
隠しフィールドは以下のように設定されます:

- type属性に「hidden」を指定することで、隠しフィールドとして機能します。
- name属性にはフィールド名が、value属性には送信する値が設定されます。
使い方の例
隠しフィールドは、主に以下の目的で使用されます:
- ユーザー識別情報の管理: セッションIDやユーザーIDなど、ユーザーを識別するための情報を保持するために用いられます。
- データの持続性の確保: ページ間を行き来する際に、特定のデータを維持するための手段として機能します。

隠しフィールドのメリット
データ管理の効率化
隠しフィールドを使用することで、ユーザーの操作を意識することなく、必要なデータをサーバに送信できます。これにより、フォームの管理が容易になり、データの整合性が向上します。
セキュリティの向上
隠しフィールドは、ユーザーには見えないため、誤操作を防ぐことができます。
しかし、隠しフィールドの内容はブラウザの開発者ツールで確認可能なため、慎重に利用する必要があります。
注意点
セキュリティリスク
隠しフィールドの内容は、技術的にはブラウザで書き換え可能です。
そのため、重要な操作やセキュリティが求められる場合には、隠しフィールドに依存しない実装が望ましいです。例えば、認証や決済に関わるデータは、サーバ側で厳密に管理する必要があります。
適切な用途の選定
隠しフィールドを使用する際は、その用途に適したデータを設定することが重要です。
不適切なデータを設定すると、意図しない操作を引き起こす可能性があります。
特に、ユーザーが直接操作することのない管理系の情報については、十分に注意する必要があります。
まとめ
隠しフィールドは、Webフォームにおいて特定の情報を安全に送信するための便利な機能ですが、適切に利用しないとセキュリティリスクが伴います。
正しく理解し、用途に応じた使い方を心がけることで、データの管理を効率化し、ユーザー体験を向上させることが可能です。
隠しフィールドの活用を通じて、Web開発におけるデータ管理の質を向上させましょう。
Visited 15 times, 1 visit(s) today
![]()