この記事では、イタリック体について詳しく解説します。
イタリック体は、文書における強調や引用、書名の表示に広く用いられるスタイルです。
本記事では、イタリック体の定義、特性、そしてITの文脈におけるその適用方法について掘り下げていきます。
イタリック体の正しい理解と利用法は、効果的なコンテンツ作成において重要な要素となります。
イタリック体とは何か
イタリック体の基本概念
イタリック体とは、文字の表示や印刷に用いられる斜体のスタイルやフォントを指します。
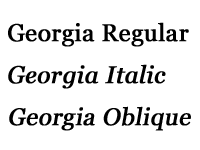
一般的には、文字が右に傾き、丸みを帯びた手書き風の装飾が施されています。
このような特徴から、イタリック体は特に強調や引用部分の表示に適しています。

筆記体との違い
イタリック体は筆記体とは異なり、各文字は独立してデザインされています。
筆記体では文字が連結されるのに対し、イタリック体はそれぞれが個別に存在しながら、全体として流れるような印象を与えます。
この違いは、文書の可読性やスタイルに大きく影響を与えます。
イタリック体の活用方法
HTMLにおけるイタリック体の実装
イタリック体をHTMLで実装する際には、<i>タグを使用します。このタグを用いることで、簡単に文字を斜体にすることができます。
例えば、次のように記述します。
<p>これは<i>イタリック体</i>の例です。</p>
この場合、画面に表示されると「イタリック体」と斜体で表示されます。
CSSを使ったスタイルの指定
文書構造上の意味に基づかず、単に装飾として斜体を適用したい場合には、CSSのfont-styleプロパティを利用します。
以下のように指定します。
p {
font-style: italic; /* または oblique */
}
この設定により、指定したフォントがイタリック体を持つ場合は、適切なスタイルが適用されます。
例えば、Arialフォントの場合、Arial Italicが使用されます。
一方、イタリック体が存在しない日本語フォントを使用する場合、どちらの指定でも表示が同様になることがあります。
まとめ
この記事では、イタリック体の基本概念や特徴、HTMLやCSSでの実装方法について解説しました。
イタリック体は、文書における強調や引用を行う上で非常に有用なスタイルです。
正しい理解と適切な利用は、コンテンツの可読性や魅力を高めるために不可欠です。
今後、イタリック体を活用することで、より効果的なコミュニケーションを図ることができるでしょう。
